
Pirms mēģināt veikt tālāk norādītās darbības, sapratiet, ka, lai izveidotu daudzlīmeņu sarakstu HTML, sarakstam jābūt ligzdam citam saraksta vienumam. Arī tāpēc, ka HTML ir tikai aizzīmju saraksts vai numuru saraksts, ja vēlaties mainīt saraksta veidu, jums jāizmanto CSS, lai izveidotu jaunu stila veidu.
HTML piemērs
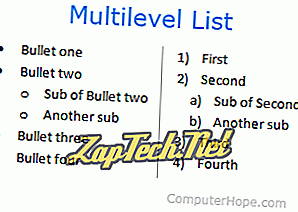
Zemāk ir piemērs tam, kā daudzlīmeņu sarakstu var izdarīt HTML, izmantojot HTML un HTML tagos definēto CSS stilu. Šajā piemērā mums ir divi saraksta elementi un otrajā saraksta postenī vēl viens pasūtīts saraksts ar zemāka alfa saraksta stila veidu, lai izveidotu a, b utt. Saraksta stilu.
- Pirmkārt
- Otrkārt
- Otrā daļa
- Vēl viens sub
- Treškārt
- Ceturtkārt
Piezīme: mūsu iepriekš minētajā piemērā mēs izmantojam dažus papildu polsterēšanas un margas stilus, lai palīdzētu pielāgoties mūsu globālajām CSS vērtībām un sniegtu piemēru tam, kā jūs varat pievienot vai samazināt telpu un ievilkumu.
Izvades piemērs
- Pirmkārt
- Otrkārt
- Otrā daļa
- Vēl viens sub
- Treškārt
- Ceturtkārt
CSS un HTML piemērs
Iepriekš minētais risinājums lieliski darbojas, ja dažām reizēm nepieciešams izveidot daudzlīmeņu sarakstu. Tomēr, ja jūsu vietnē ir paredzēts vairāki daudzlīmeņu saraksti, CSS failā būtu labāk iekļaut CSS kodu, kas ir līdzīgs tālāk redzamajam piemēram. Mūsu piemērā mēs izveidojām divas klases, ko sauc par "romiešu" un "kvadrātu", un izsaucam tās HTML kodā.
CSS kods
.roman {list-style-type: zemāks-romāns;}. square {list-style-type: square; margas pa kreisi: -2em;} HTML kods
- Pirmkārt
- Otrkārt
- Otrā daļa
- Vēl viens sub
- Treškārt
- Ceturtkārt
Izvades piemērs
- Pirmkārt
- Otrkārt
- Otrā daļa
- Vēl viens sub
- Treškārt
- Ceturtkārt
Pieejamās CSS saraksta stila vērtības
Zemāk ir uzskaitītas citas CSS saraksta stila tipa vērtības, kuras var izmantot iepriekš parādīto piemēru vietā. Mēs arī esam iekļāvuši īsu katra vērtības aprakstu.
Piezīme: ne visas šīs vērtības darbojas vai parādās vienādās visās pārlūkprogrammās.
disks - mazs cietais aplis (redzams iepriekš).
aplis - mazs tukšs aplis (redzams iepriekš).
kvadrātveida - cietais laukums.
decimālskaitlis - decimālskaitlis, kas sākas ar "1." (parādīts iepriekš).
decimālskaitlis-nulle - decimālskaitlis, kas sākas ar 0 (piemēram, 01, 02, 03 utt.).
zemāks - latīņu mazais burts, kas sākas ar "i".
latīņu - augšējais romiešu cipars, kas sākas ar "I.".
zemāks-grieķis - mazie burti grieķu valodā.
low-latin - Mazās latīņu valodas
latīņu - augšējā latīņu
armēņu - tradicionālā armēņu numerācija
gruzīnu - tradicionālā gruzīnu numerācija
zemākā alfa - mazie burti alfabēta burti, sākot ar "a". (parādīts iepriekš).
augšējā - alfabēta burti, kas sākas ar "A.".
neviens - nerādīt neko.
